Many developers have used the Stack Overflow website for a long time, and it's been really helpful. But guess what? There's no official mobile app for it! So, I thought, why not make one? With the Stack Exchange API, I built your very own Stack Overflow app.
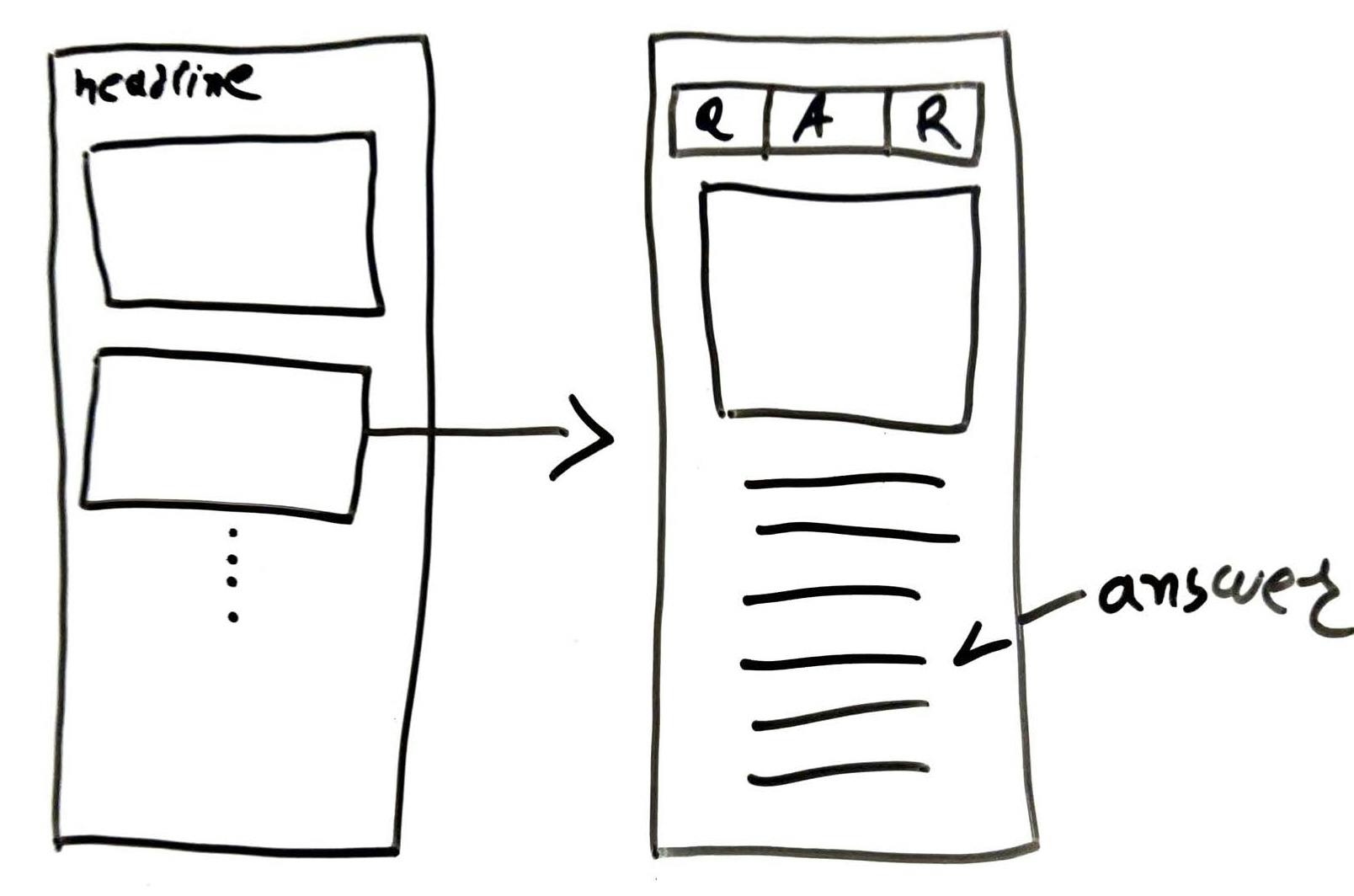
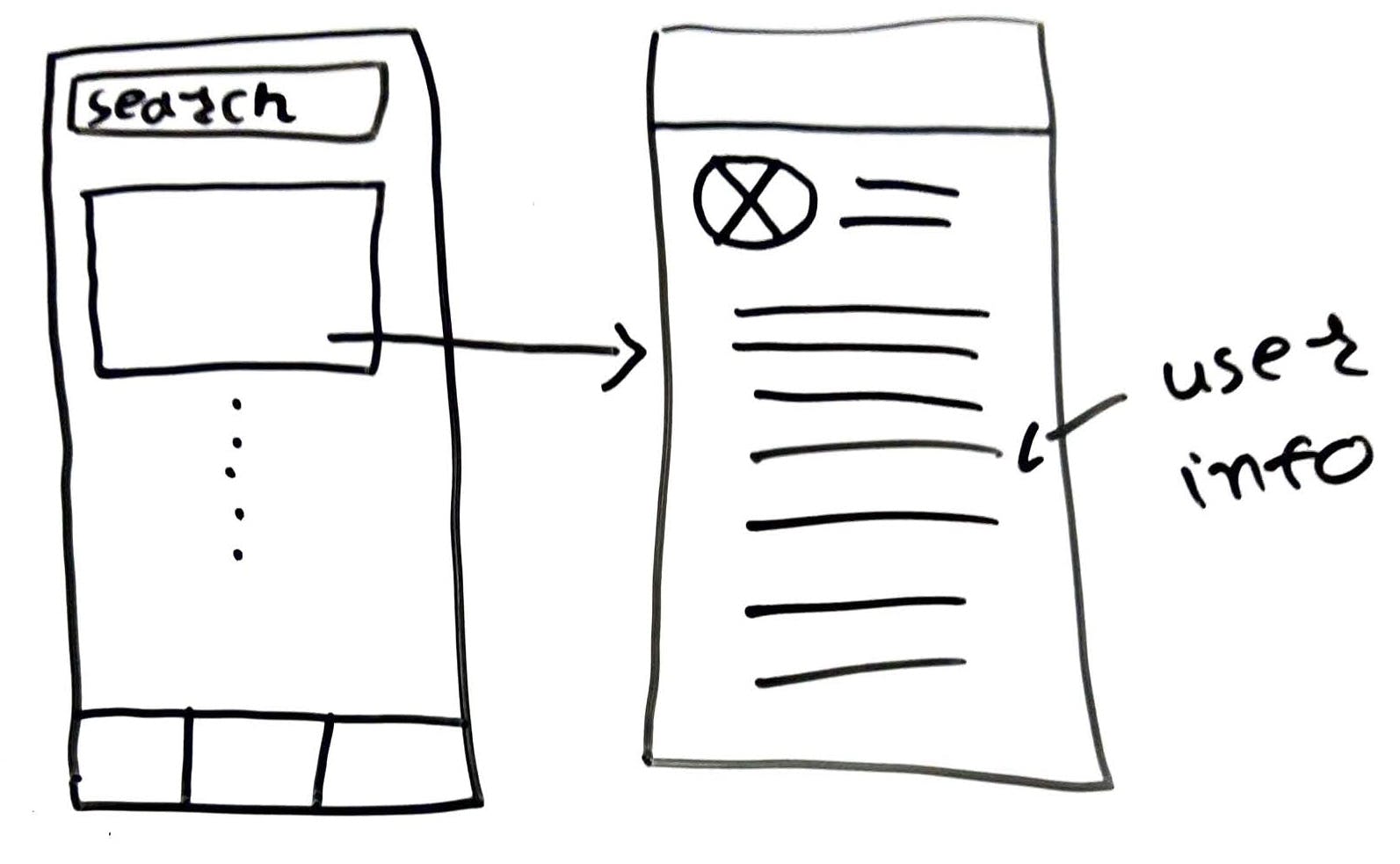
I began by sketching out ideas on my trusty whiteboard with just a marker in hand. It's my go-to method whenever I start brainstorming for a new project. While I used to do this on my iPad, I found that using a whiteboard helped reduce distractions from electronic devices. There's something about the traditional approach that really sparks creativity.


I strongly advise against using design tools like Figma in the initial stages. When you jump into these tools right away, you're pushed to think about the app in the tiniest details. But I prefer starting with the big picture and avoiding getting bogged down in too many specifics at this stage.
Once I felt good about my sketches, I kicked off the project using React Native Expo. Opting for a UI library called Tamagui, I stuck to my component-based development approach, a strategy I employ for all my projects. Simply put, instead of tackling the entire app at once, I focus on individual components. Take the Question Card on my Home Screen for instance, it's a component that repeats with just the content changing. That's my signal that it's a reusable component. So, I started by designing this component exclusively, without worrying about anything else. I repeated this process for all other components, and step by step, the app began to take shape.

Features
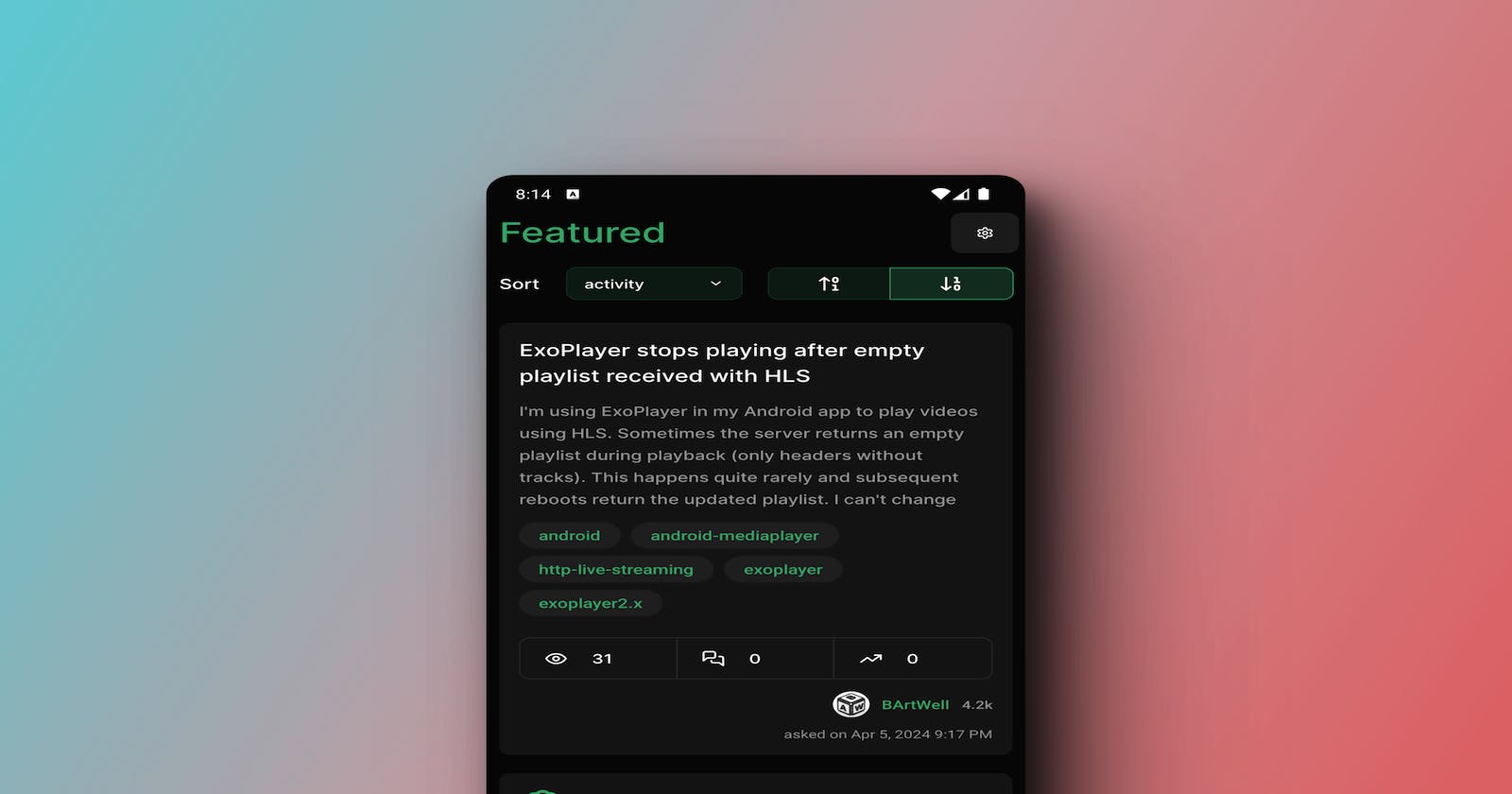
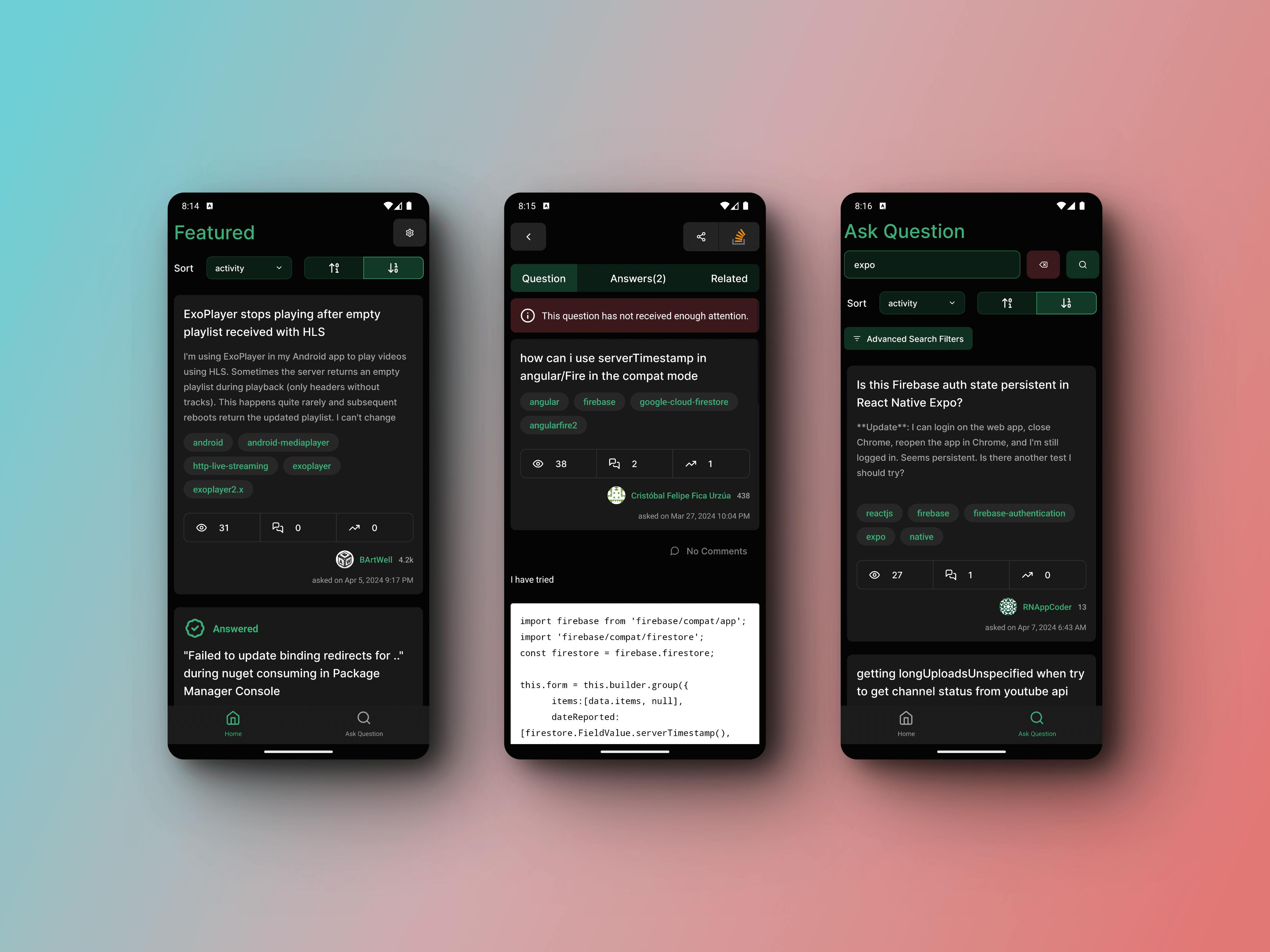
Discover featured questions effortlessly on the home tab, elegantly presented in card format.
Each question card provides essential details such as the question title, description, tags, and key statistics like view count, answer count, and votes.
Get insights into the user who posted the question, with the option to tap for in-depth user information, including their name, joining date, reputation, and badges.
Effortlessly search for specific questions using the search bar, complete with advanced search filters and sorting options for tailored results.
Simply tap on any question card to access the dedicated question screen, offering comprehensive information about the question and all associated answers.
Enjoy proper code and text formatting with Markdown support, ensuring readability of coding blocks.
Quickly identify accepted answers for optimal problem-solving.
If a question lacks an answer, our AI feature generates solutions directly.
Explore the entire Stack Overflow repository, including both questions and answers, with a single button press.
Tech Used
React Native
Expo
Typescript
expo-router
Download the Bug Bridger app on Play Store.
Checkout the Github repo for contribution.